1.安装
- vue
- vue-cli
- vue-devtools
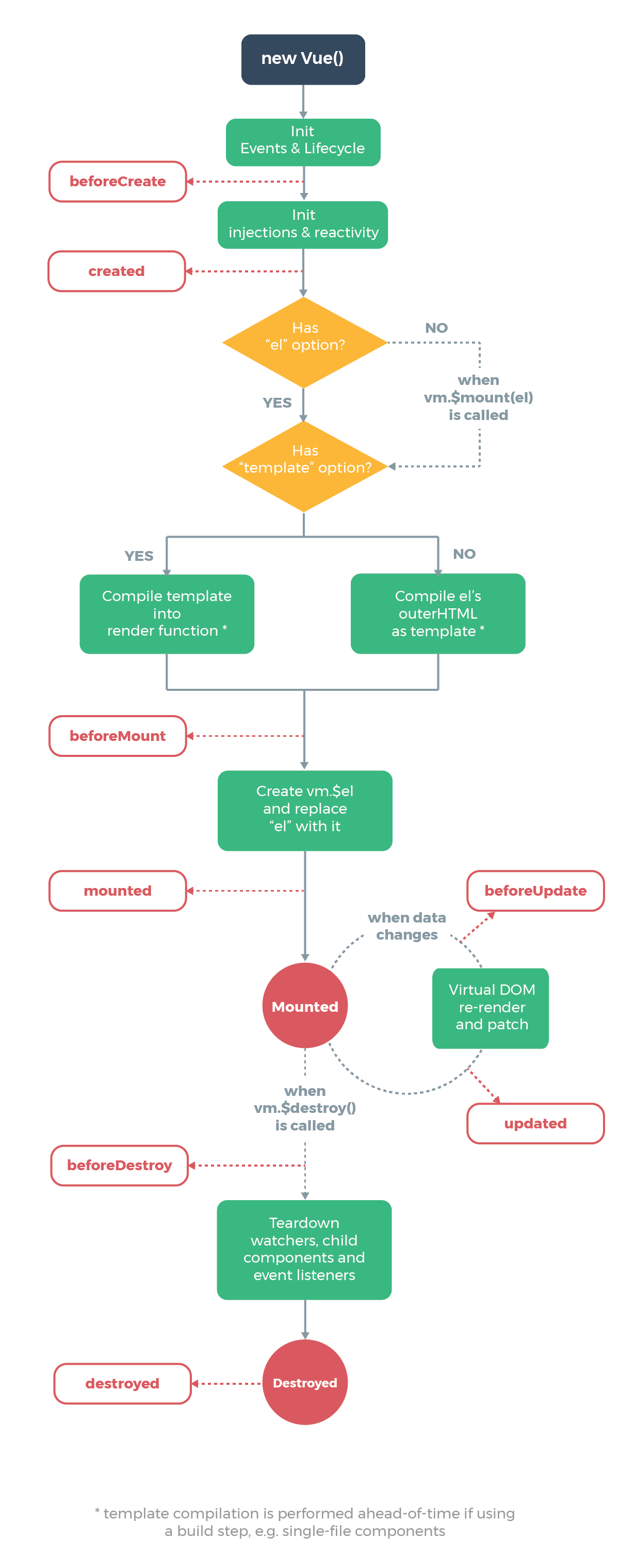
2.Vue实例生命周期

3.模板语法
3.1 指令
指令 (Directives) 是带有 v- 前缀的特殊特性。
指令特性的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
知识点
- 只有当实例被创建时 data 中存在的属性才是响应式的。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
- 生命周期钩子的
this上下文指向调用它的 Vue 实例。- 不要在选项属性或回调上使用箭头函数,因为箭头函数是和父级上下文绑定在一起的。